People, ideas and data are moving all around the world nowadays, and so are your applications! Developing a UI in one language only, regardless of the platform is not an option anymore. Now if you are lucky enough to be using Qt, this is achievable with little effort, even when dealing with non-latin characters and “right to left” languages.
This tutorial will guide you towards this goal with your Qt Quick application and will hopefully give you some, useful tips!
Phase 1 : Translation files and lupdate
1.1 Generate your translation file in Qt
The first thing to do is to translate your application. It means you have to take all the static strings in your application and replace them with the translated version at the right time.
In Qt, this is first done by declaring translations files and using translation methods (tr, qsTr, QT_TR_NOOP). Your application will require exactly one translation file per supported language.
This is how you have to modify your project file and QML files to enable extraction the strings to translate:
MyProject.pro
TRANSLATIONS += _x000D_
translations/en-US.ts _x000D_
translations/zh-CN.ts _x000D_
translations/ar-MA.ts _x000D_
_x000D_
lupdate_only {_x000D_
SOURCES += _x000D_
main.qml_x000D_
MainPage.qml_x000D_
}_x000D_
_x000D_
main.qml_x000D_
Windows {_x000D_
width: 800; height: 480_x000D_
title: qsTr ("My Application Title")_x000D_
}
|
If you are wondering about the “en-US” notation, it corresponds to IETF language tags (https://en.wikipedia.org/wiki/IETF_language_tag). It is the juxtaposition of the language and country code and is often used to identify languages and locale.
Also, note we used ‘lupdate_only’ conditional in order to add our QML files to SOURCES only for the lupdate step. The SOURCES variables are used to compile your .cpp files, but they also happen to be used by lupdate to extract the translations.
At this point you can manually generate the translation files in QtCreator using “Tools > External > Linguist > Update translations (linguist)”. This will regenerate .ts files after parsing all files from the SOURCE variable of your project. You will end up with three .ts files (XML format) in your project, containing your new untranslated string “My Application Title”, its context (i.e. file) and its line number.
1.2 Now apply your translation
You can then apply a translation.
Instantiate a QTranslator class, and use the QCoreApplication::installTranslator() method.
QTranslator *arabicTranslator = new QTranslator (":/translation/ar-MA.ts");_x000D_
qApp ->installTranslator (arabicTranslator);
|
More than one translator can be installed at the same time. .Qt will translate your strings using the last applied translator, and sequentially the next ones until it succeeds… or not. If not your original string will be displayed as it is written in your code.
Window {_x000D_
width: 800; height: 480_x000D_
title: qsTr ("My Application Title")_x000D_
}
|
Phase 2 : Translation at runtime
Another common request is to dynamically retranslate the user interface. Changing the translator at runtime is quite simple, but updating the strings to reflect that modification may be a bit more challenging.
Fortunately, Qt provides QEvent::LanguageChange event for that purpose.
It is generated when you apply a new translator. This is what you will use for Widget based applications, along with the retranslateUi method for Designer generated UIs.
However this is not very convenient and I found there is another simple solution.
- Expose an empty QString property, trTrigger in our case
- Bind your texts with this property like ‘text:qsTr(“My text”) + app.trTrigger
- Emit trTrigger “changed”signal every time the language changes
You will get the full expression being re-evaluated (hence retranslated) while keeping the text unaffected.
main.qml_x000D_
Window {_x000D_
width: 800; height: 480_x000D_
title: qsTr ("My Application Title") + app.trTrigger_x000D_
}
|
Phase 3: Supporting Chinese, Arabic and others
This is where font and text encoding become important. You may already have stumbled upon related issues when copy-pasting special characters from another document, only to discover they were replaced by unreadable ones. The two usual suspects are the Font and the Encoding of your document.
- An incorrect encoding won’t be able to store or translate the characters correctly
- An incorrect font won’t be able to render the characters
For example, Ask Comic sans MS to tell you “你好!”, and it will just fail. If this happens (and it probably will), it simply means your system or software uses a different or fallback font. This fallback font is used to render Chinese, despite the fact the original font does not support Chinese characters. And this is exactly what Qt will do when possible, saving you some work!
That’s why for the best visual outcome you will need to include fonts that are compatible with the language you want to support. If you then package these fontswith your application, you can easily install them dynamically using the QFontDatabase, or FontLoader on QML side.
On Linux platform, just make sure you have a fontloader library installed and available otherwise it won’t work. The encoding is less explicit than the font. It applies to files and variables storing your text. As long as you stick with QString for display and Qt translation mechanism you should be fine. But when you manipulate non-ascii characters you will have to take a few precautions:
- In files, make sure that encoding supports the characters you use (UTF-8 is a good default choice)
- In variables, make sure that it supports such characters (e.g. std::wstring vs std::string).
As for classic Qt translation, you will have to provide the corresponding .ts file to the person in charge of translations (e.g. “translations/zh-CN.ts”), as well as the linguist application from your Qt folder (e.g. “C:Qt5.8mingw53_32bin”).
Yes, I used a Windows path as an example, because I doubt that people working on your translations will be able to run linguist from your custom Linux distribution Linguist is a standalone application, so translators won’t need to install Qt, don’t worry.
This standalone application allows loading and saving .ts files, once the translations are done.
Now ask your translator to send you the .ts file modified: you’re done!
Phase 4: Don’t forget that right to left is not only a text thing
User interface composing is where the biggest difference compared to Left-to-Right languages lies.
In Arabic and Hebrew, you read and write from the right side to the left, and this has a significant impact not only on the text, but on your whole application including:
- Text alignment (right aligned by default!)
- Menus and components position
- Writing direction
- Lists direction
In a way, this is like flipping your entire UI layout horizontally. Qt will locally help you change text alignment based on the character set used, but you will have to anticipate and implement the global strategy.
At application level, you have the “setLayoutDirection” method. It is typically set from the application language, but you can also do it manually with:
qApp->setLayoutDirection (Qt::RightToLeft); |
Qt Quick application then provides different ways to deal with layout direction. QML Layouts have the layoutDirection property, Images have the mirror, and all Items have the very powerful LayoutMirroring attached property.
”LayoutMirroring” is a fast way to change the direction of: layouts, positioners (Row, Grid, …), anchors and text alignments, of the item and its children with only two lines:
Page {_x000D_
LayoutMirroring.enabled: (Qt.application.layoutDirection === Qt.RightToLeft)_x000D_
LayoutMirroring.childrenInherit: true_x000D_
Row {_x000D_
// Row will use right-to-left order when LayoutMirror.enabled = true_x000D_
Text {_x000D_
id: songNumber_x000D_
text: "1."_x000D_
horizontalAlignment: Text.AlignLeft // Alignment will adjust too. But don't fail to mention it _x000D_
// or the text won't change its alignment_x000D_
Text {_x000D_
id: artistItem_x000D_
text: "Some Artist"_x000D_
horizontalAlignment: Text.AlignLeft_x000D_
// Manually change elide side_x000D_
elide: (Qt.application.layoutDirection === Qt.LeftToRight) ? _x000D_
Text.ElideRight : Text.ElideLeft_x000D_
}_x000D_
}_x000D_
}
|
LayoutMirroring.childrenInherit will apply the mirroring to all the children, making it a very efficient way to apply it. However be careful as it will very likely break some parts of your UI, if you have not built it from the beginning with “Right-to-Left” and “Left-to-Right” in mind.
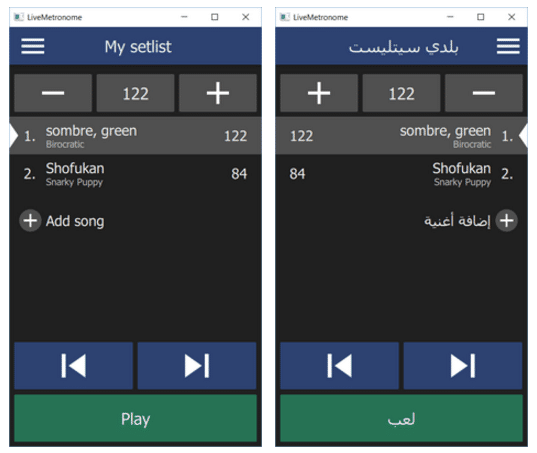
The example below shows the difference between standard English version, and Arabic right-to-left version. Note that not only the text alignment is changed, but also the layout and the “+” and “-” buttons. This may look odd to some of you, but remember that right-to-left languages are not only about the text, but also the way eyes scan the content of the application.
How can you make Chinese, Arabic and Left-to-Right integration as easy as possible? Wrap up!
- Use Qt Linguist and QTranslators for translations
- Pack the fonts you want to use in your application for Chinese, Arabic, etc and install them with QFontDatabase or Fontloader
- Do not use absolute positioning (the default “x:O” does count as such!)
- Do use Layouts and positionners
- Do use anchors and anchors margins
- Do set Text.horizontal Alignment property
Qt provides you with a good start for integrating a lot of languages. With a bit of work and anticipation, your application will be understood all over the world. The key for an efficient integration of Right to Left languages is simply to plan and test it early during application development, to ensure it is fully compatible.
On embedded devices, don’t forget that Chinese, Russian and Arabic, only to name a few, need more than a simple keyboard layout, but also a way to “compose” different words based on what was typed. This is critical if you created your own virtual keyboard.
People will not be able to write in these languages simply with a different keyboard layout. Hopefully the Qt Virtual Keyboard (Commercial or LGPLv3 license) does provide such specific input method, if you are not willing to redevelop it for yourself.
Another way is to use a carefully selected iconography. Symbols may not have exactly the same meaning in all countries, but if carefully picked up, they can help you keep your UI simple and clear.
And guess what? Resources (like images), paths and names can be translated too!